Informations à noter :
- Réception des éléments minimum 2 jours ouvrés pour les formats JPG ; minimum 5 jours ouvrés pour les formats nécessitant des tests (redirect, html5).
- En cas de réception des éléments après 16H la veille de la mise en ligne, celle-ci n’est pas garantie à la date prévue.
- Envoyer également l’URL pour les formats en dur.
- Créations audio/vidéo : le son doit être activé par un clic de l’utilisateur, son OFF par défaut. Roll Over NON ACCEPTÉ.
Nos formats :
- Habillage
- Grand Angle Desktop
- Masthead Desktop
- Pavé Mobile
- Sticky Top
- Inread Desktop et Mobile
- Créations HTML5
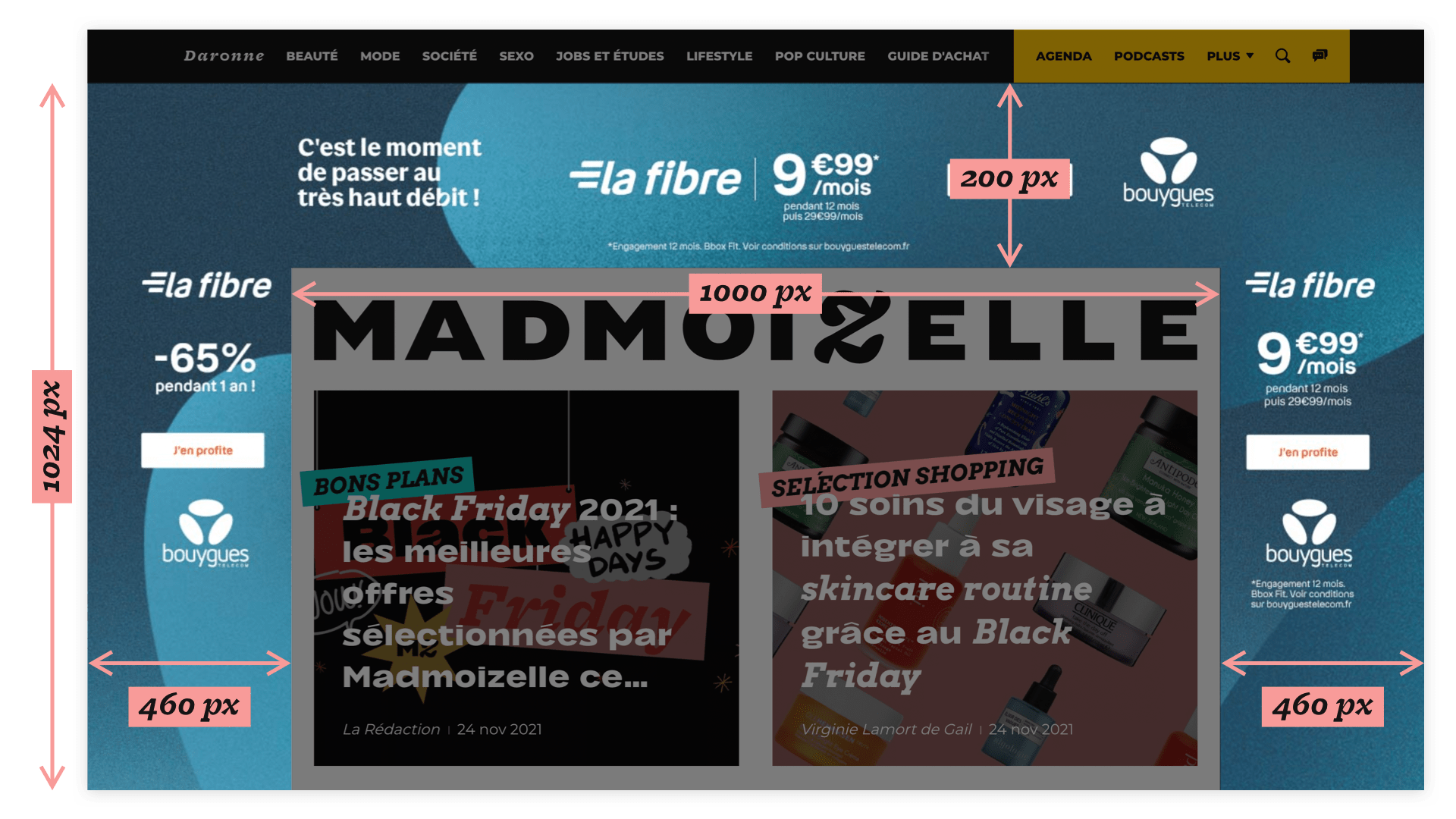
Habillage

- Dimensions : 1920 x 1024 px
- Marges : header : 200 px ; colonnes : 460 px ; largeur du site (contenu central) : 1 000 px
- Poids max : 150 ko
- Format accepté : .jpg
- La maquette du site ne doit pas apparaître. Veillez à laisser un fond de couleur blanche.
- Pas de vidéo possible.
- Télécharger notre template d’habillage
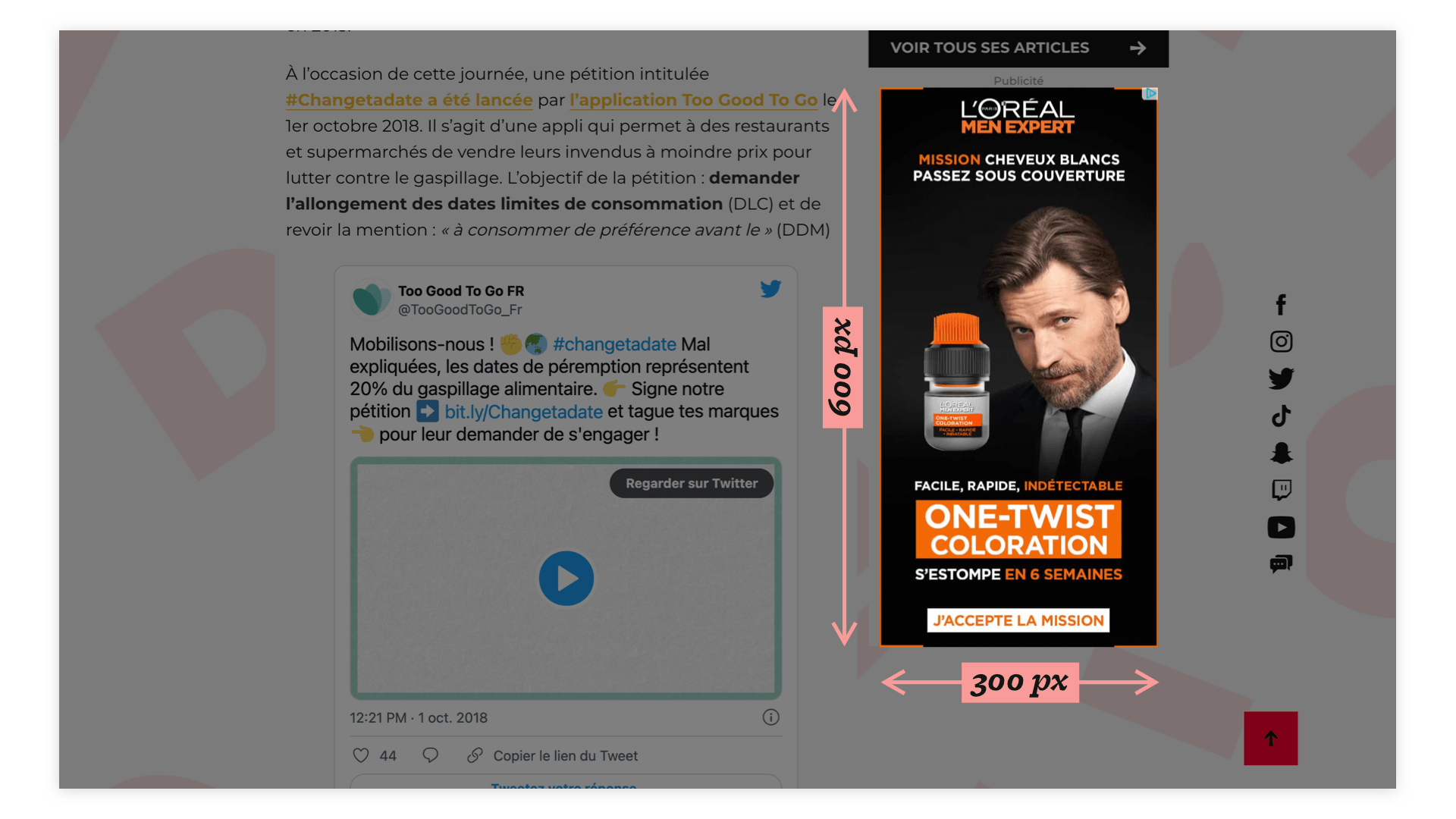
Grand Angle Desktop

- Dimensions : 300 x 600 px
- Poids max : 70 ko
- Formats acceptés : .jpg ; GIF ou HTML5
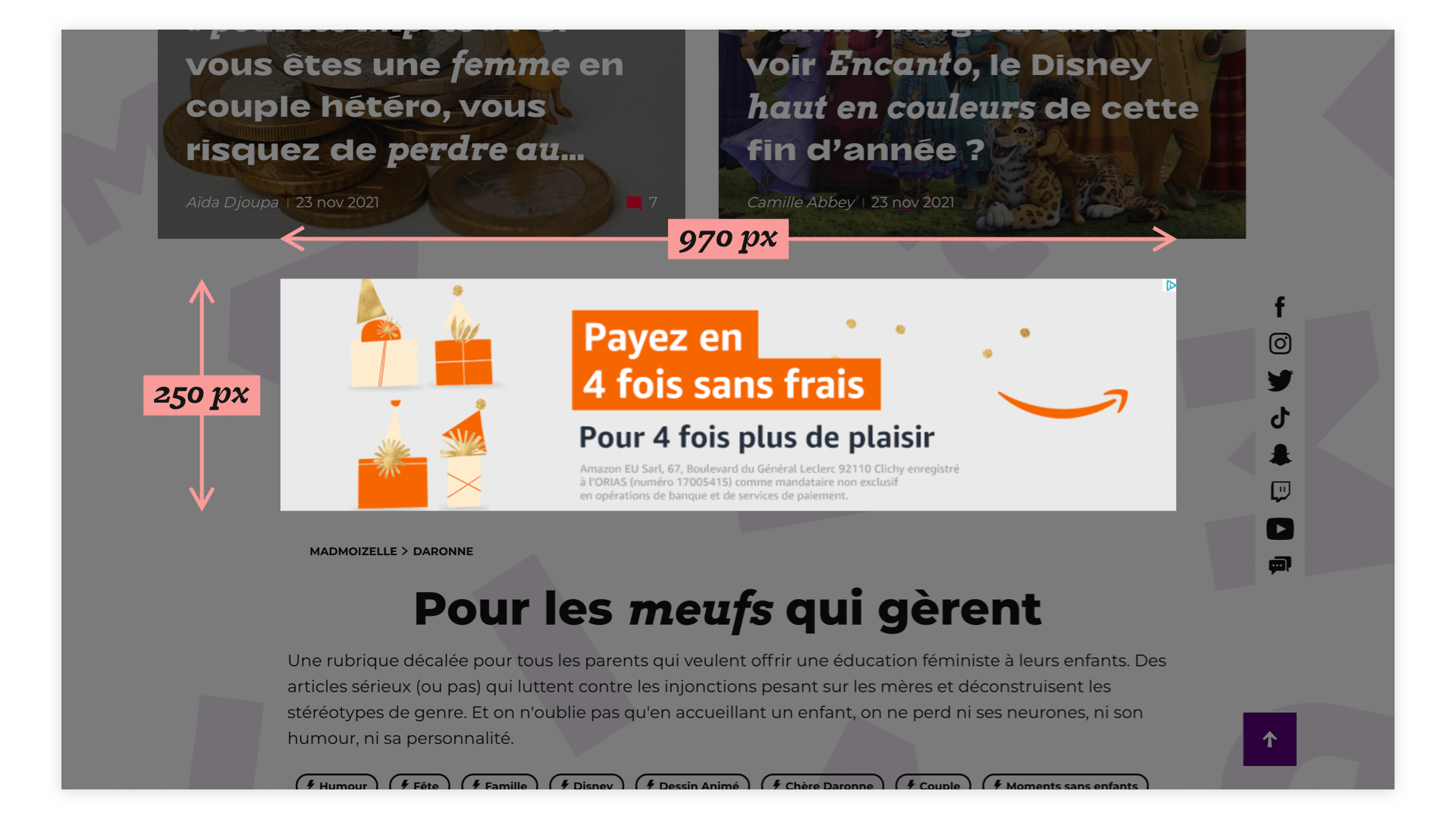
Masthead Desktop

- Dimensions : 970 x 250 px
- Poids max : 80 ko
- Formats acceptés : .jpg ; GIF ou HTML5
Pavé Mobile

- Dimensions : 300 x 250 px
- Poids max : 70 ko
- Formats acceptés : .jpg ou HML5
Sticky Top

- Dimensions : 320 x 100 px
- Poids max : 80 ko
- Formats acceptés : .jpg ou html5
Inread Desktop ou Mobile
- Résolution : 1920 x 1080 max. – 640 x 360 min.
- Poids max : 200 mb
- Formats vidéo : MOV ; FLV, MP4 ; AVI
- Durée : 30 secondes max
- Aspect ratio : 16:9 (4:3 pas supporté)
Créations HTML5
La création doit se présenter sous la forme d’un fichier ZIP comportant la création et ses ressources. Lors de la création du fichier ZIP, merci de respecter les règles suivantes :
- Nommer le principal fichier html index.html
- Placer le fichier index.html à la racine du fichier ZIP (ne pas la placer dans un sous-dossier)
- Placer les ressources dans des sous-dossiers ou à la racine du fichier ZIP ; si vous choisissez des sous-dossiers, ne pas les compresser.
- Utiliser uniquement les ressources utilisées par la création HTML5 (ne pas utiliser de fichiers« orphelins »)
- Poids max du fichier ZIP compressé (incluant l’index.html et les ressources) : 1 Mo pour les créations classiques.

